テーブル(表)を横スクロールで表示出来るようにする方法をご紹介します。
Excelで作った表を、WordPressにコピーして貼り付けたい。
このような時の活用になればと思います。
パソコン画面上では、表として綺麗に見えているはずなのに、スマホで見ると変な表になっている。
横スクロール出来るようにして、表をスッキリ表示させたい。
いろいろと悩みましたが、追加CCSとHTMLで解決できました。
同じように悩まれている方は、ぜひご参考にして頂ければと思います。
追加CCSとHTMLで解決
結論以下の2点を活用することで、横スクロールが出来るようになりました。
【HTMLに記述している内容】
<div class=”scroll-table”>
テーブル(表)
</div>
【追加CSSに記載している内容】
.scroll-table {
overflow: auto;
white-space: nowrap;
}
.scroll-table::-webkit-scrollbar {
height: 5px;
}
.scroll-table::-webkit-scrollbar-track {
border-radius: 5px;
background: #f0f0f0;
}
.scroll-table::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #f0f0f0;
}
以上で、スマホ画面で横スクロールが表示可能になります。
以下に画像付きで設定方法を説明いたします。
WordPressで表をスクロールさせる
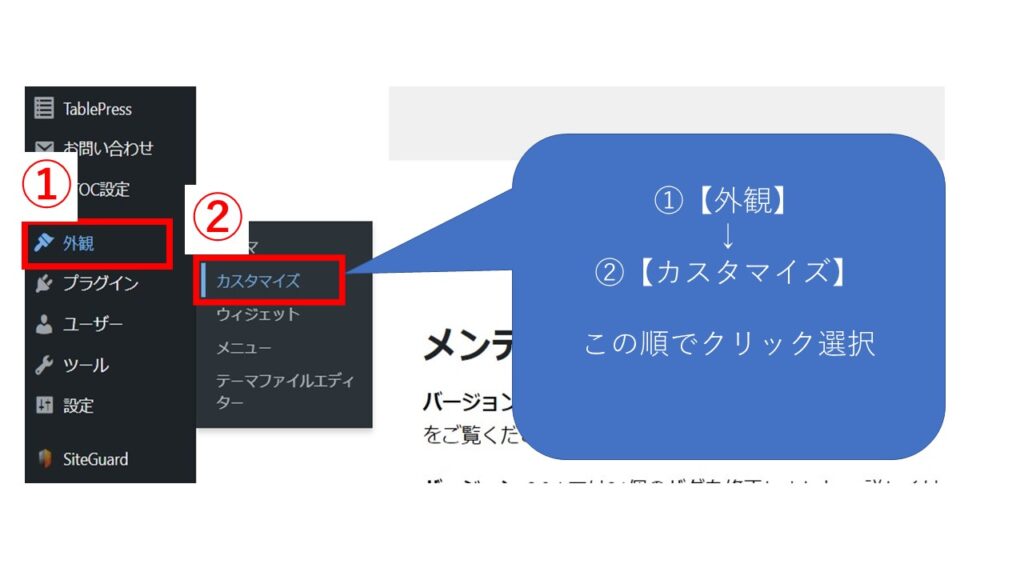
- WordPressホーム画面から
- 【外観】→【カスタマイズ】と選択
- 追加CSSを開く
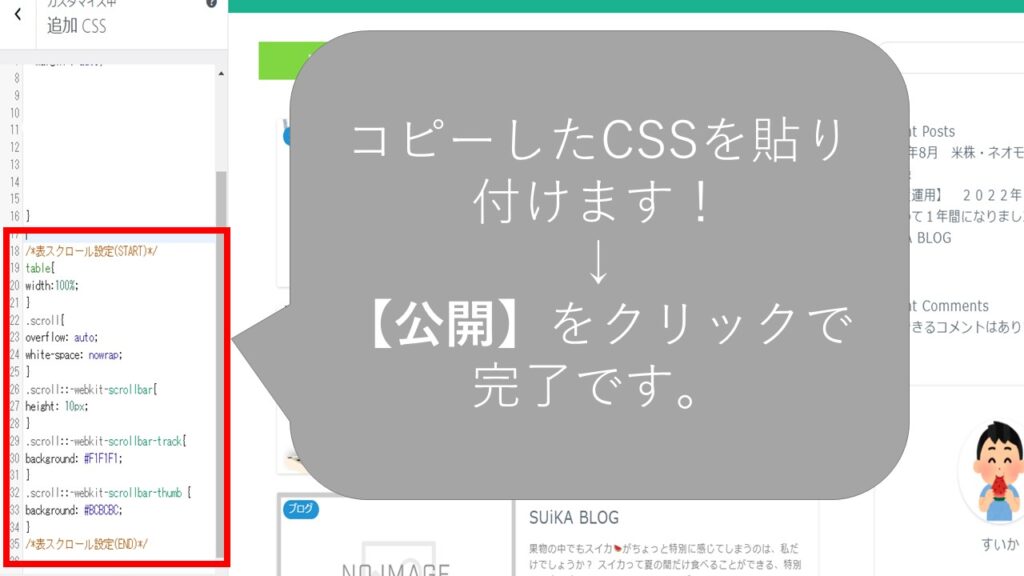
- 追加CSSにコードを貼り付ける
- 【公開】をクリックする。
手順1:WordPressホーム画面

手順2:追加CSSを選択

手順3:追加CSSを貼り付け

ここまでで設定完了です。記事の編集に戻りましょう。
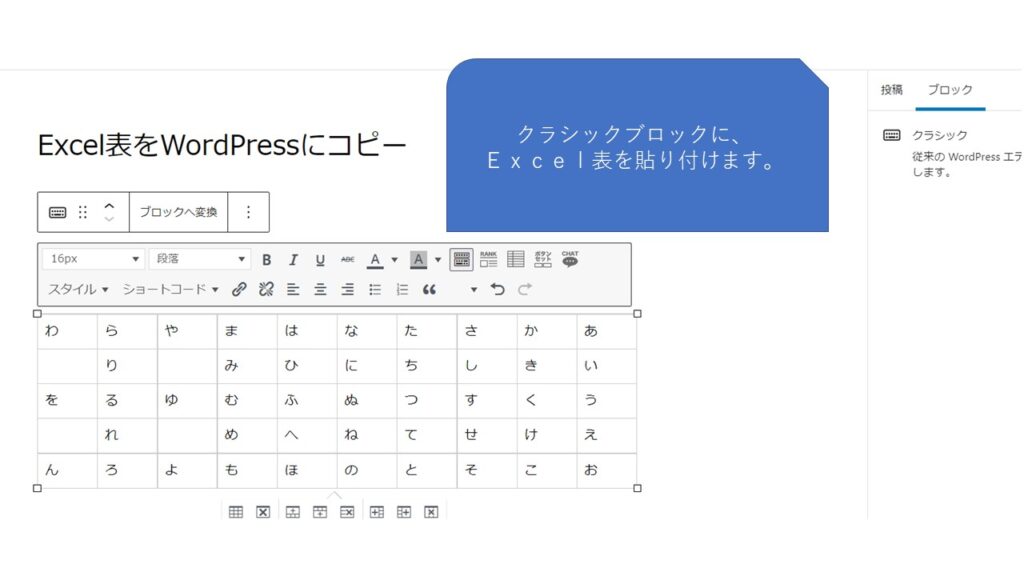
Excel表を貼り付ける
記事編集画面でExcel表の貼り付けを行っていきます。
クラシックブロックに表を貼り付ける。

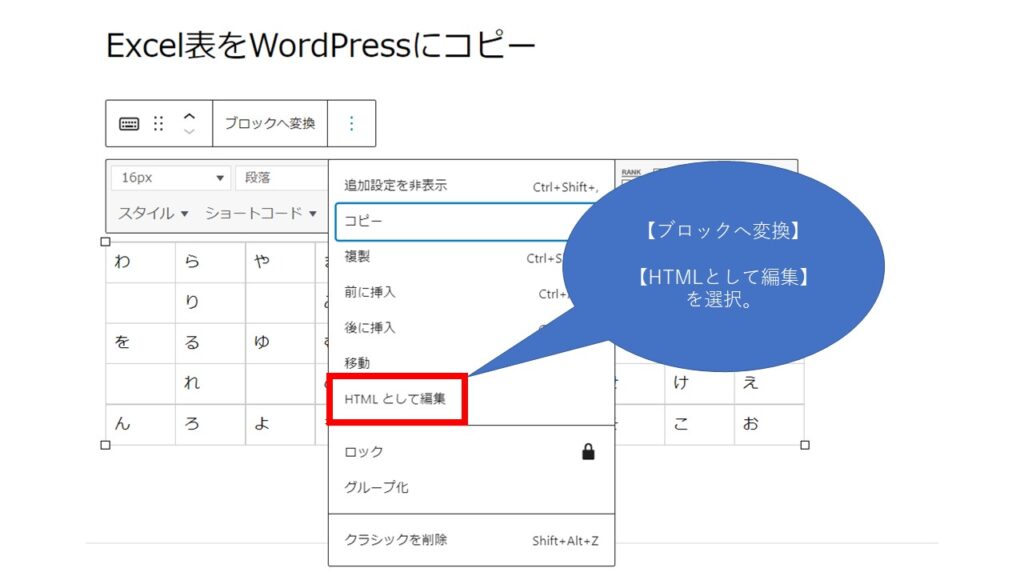
HTLMの編集画面に切り替える


HTLMコードを加える

以上で横スクロールが出来る、テーブル(表)になっています。
最後に
現時点で、私が表現できる最大限で書かせていただきました。
今後も勉強を重ね、少しずつでも改善させていきたいと思います。
誰かおひとりでも役に立てば良いなと思います。
以下のページを参考にさせて頂きました↓↓